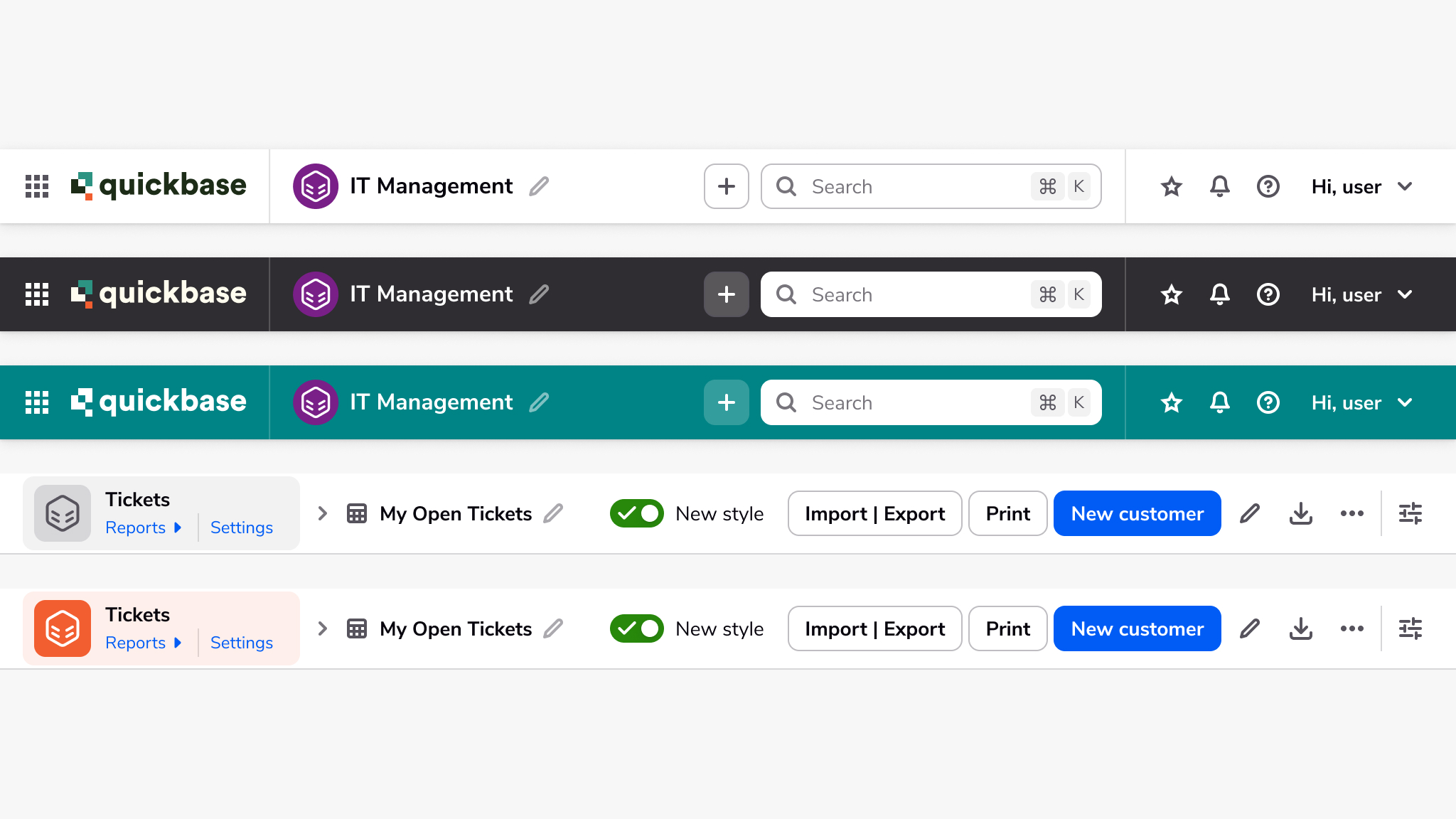
Quickbase Bebop Design System
—Bebop is Quickbase's design system, an evergrowing and changing collection of libraries and documentation in the process of being implemented throughout the product.
—Bebop is Quickbase's design system, an evergrowing and changing collection of libraries and documentation in the process of being implemented throughout the product.

As the lead on the Quickbase design system and being part of the team to re-design Quickbase's dated navigation, I saw a chance for us to both revamp the design system library and make sure that the navigation project would put our best foot forward with regards to design. This gave us the opportunity to re-evaluate our processes, from documentation to how to get developer buy-in on updating our components, something that we've historically struggled with.
I settled on three tenets to establish what this design system would strive for:

From being one of the designers working on our design system, I knew that it wasn't a flashy, fun project that other designers typically enjoy contributing to. Especially on our end, updates and processes are hard to implement.
I set up design systems meetings for the whole team to jumpstart the initiative. To make these meetings meaningful, I did a few things:
One of the first undertakings I did was to run retros about how we organized files to make sure the team worked in a consistent manner.
The retros brought up issues like files being inconsistent and difficult to read from one file to the next, missing certain features that helped our file organization, and in other parts, too many unnecessary features like unused pages.

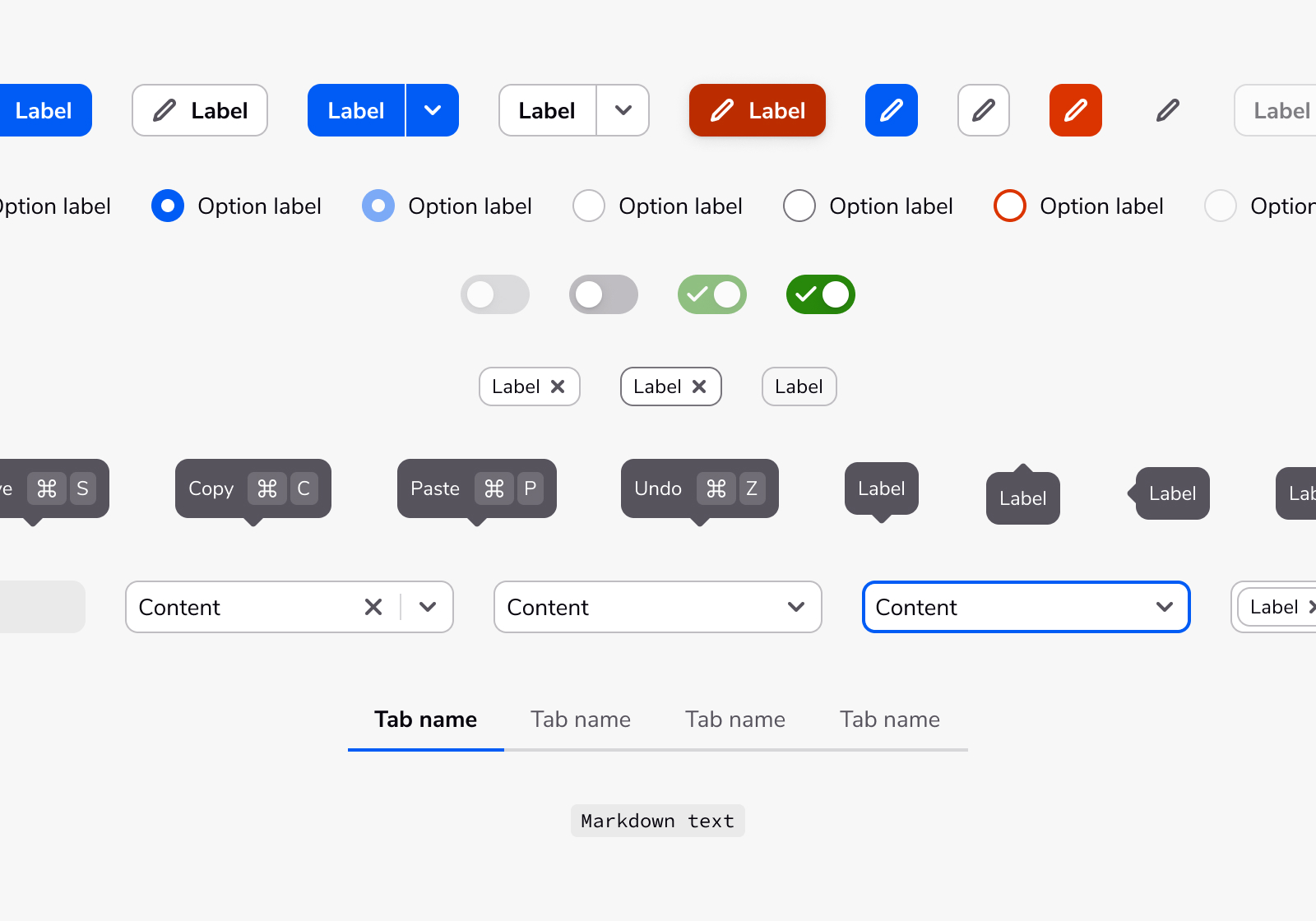
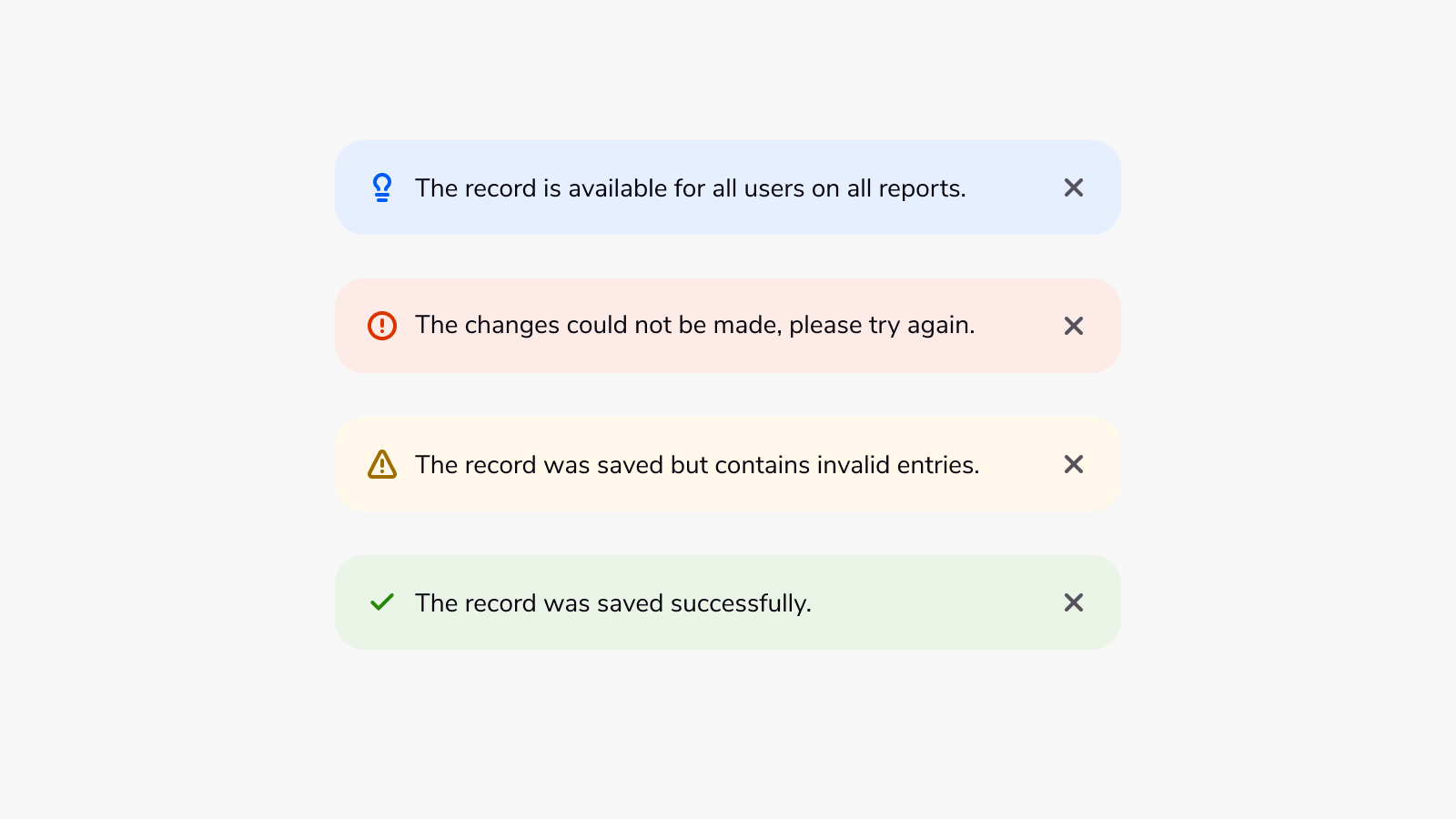
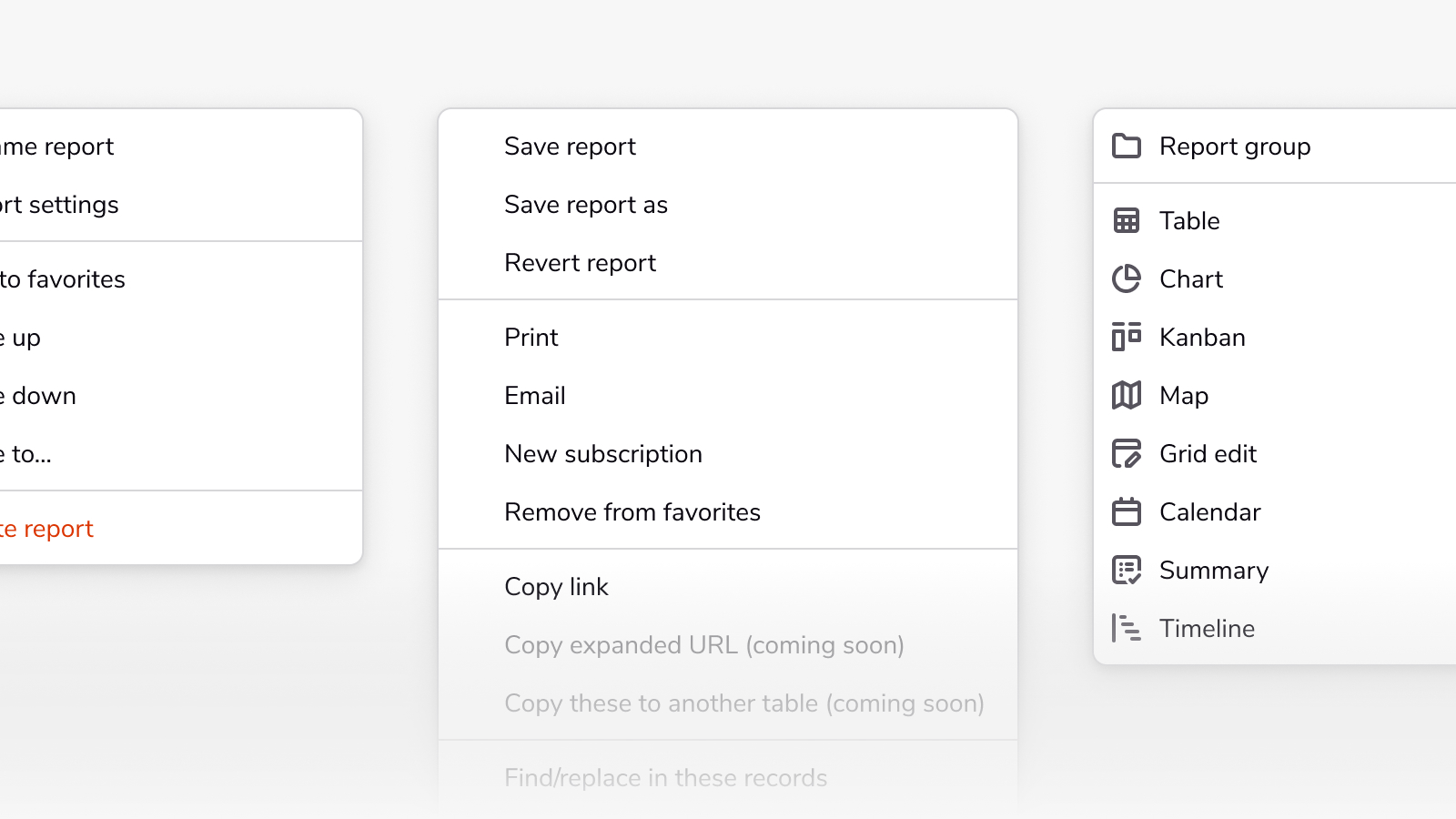
While I was running retros, I took the liberty of building a new library so that designers could use the current design system uninterrupted. This also allowed me to rebuild older components to address longstanding issues, build with best practices in mind, and implement the use of Figmas' latest features like variables.
Once the retros on file organization were completed, I made several updates:

On the engineering side, at least one developer was frustrated on needing to define CSS each time they added text to the UI. I updated the type styling and scaling and worked with the engineer to add our type styles to the React library that other teams could start using.
And to get the process started on implementing updates to the components, I worked with the lead designer and developers on the navigation project to figure out when it made sense to bundle some of the work with this project or other projects.

The work Johnny did on Bebop is so valuable and added so much value to our team and the way we operate.
We're starting to ramp up our usage of the new design system as more designers and teams get onboarded, continuing to update documentation, and work with developers to bundle design system updates into the navigation project.