Quickbase Pipelines
—Pipelines allows Quickbase customers to automate tasks and workflows by connecting their Quickbase data to other cloud services.
—Pipelines allows Quickbase customers to automate tasks and workflows by connecting their Quickbase data to other cloud services.

In late 2019, Quickbase acquired Cloudpipes, an automation platform. Later renamed Pipelines, it allows Quickbase customers to connect their data to other cloud services to automate tasks and processes.
Over the course of my time on the Pipelines team, we prepared for the MVP state of Pipelines, where we re-skinned the old UI to match Quickbase's design system and made small improvements where we could. From there, we worked piece-by-piece on updating the two main areas: the homepage and the designer (where users build their pipelines).

Pipelines needed to be re-designed to help it feel integrated into Quickbase. The launch window was 6 months, but the designs needed to be completed in the first 2 months to start development work.
My role was to deliver designs that matched our design system and smaller, but high-value interaction and visual changes. This affected all pages, including the navigation, homepage, designer, and settings pages. We conducted internal usability studies and found a few issues that could be easy wins for improving the experience.



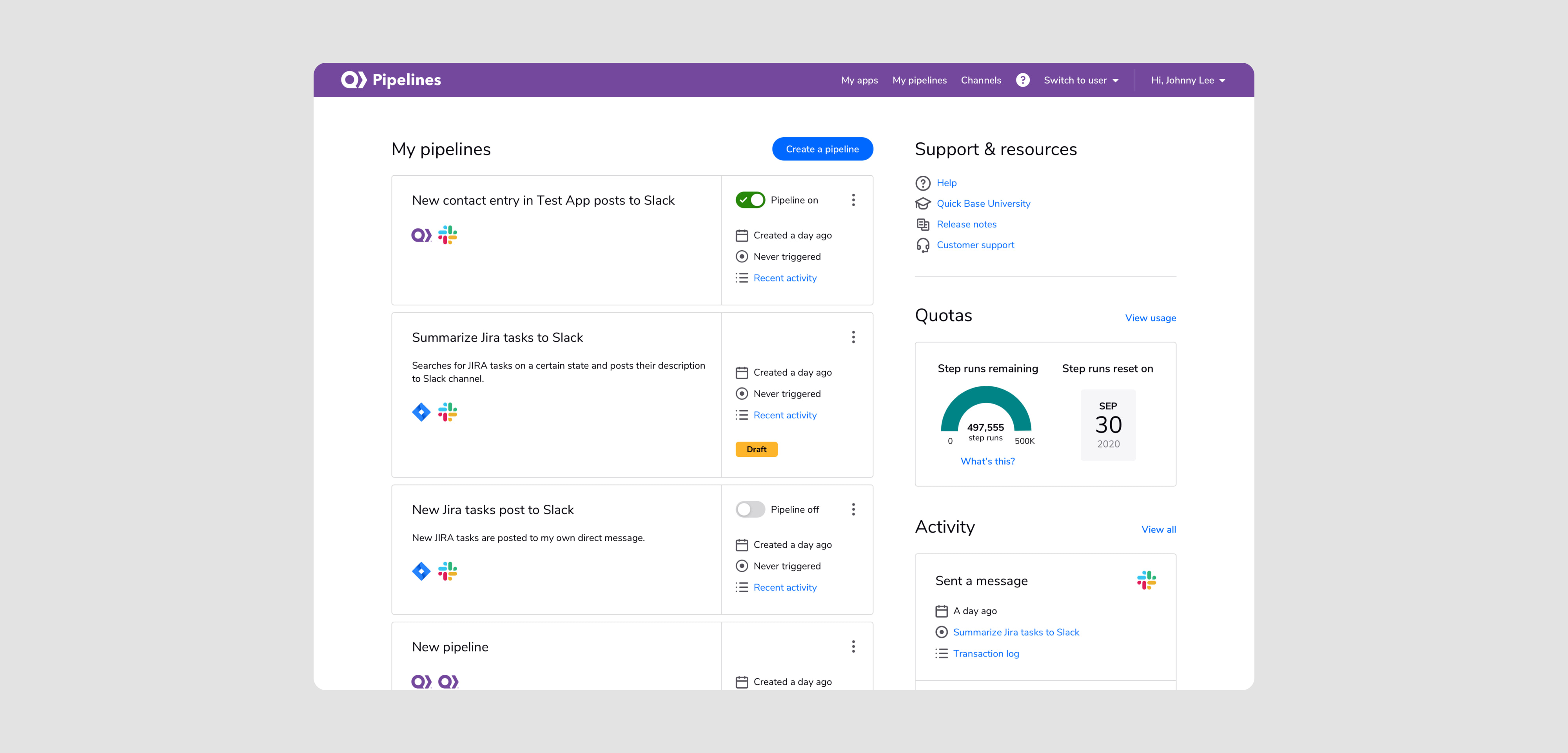
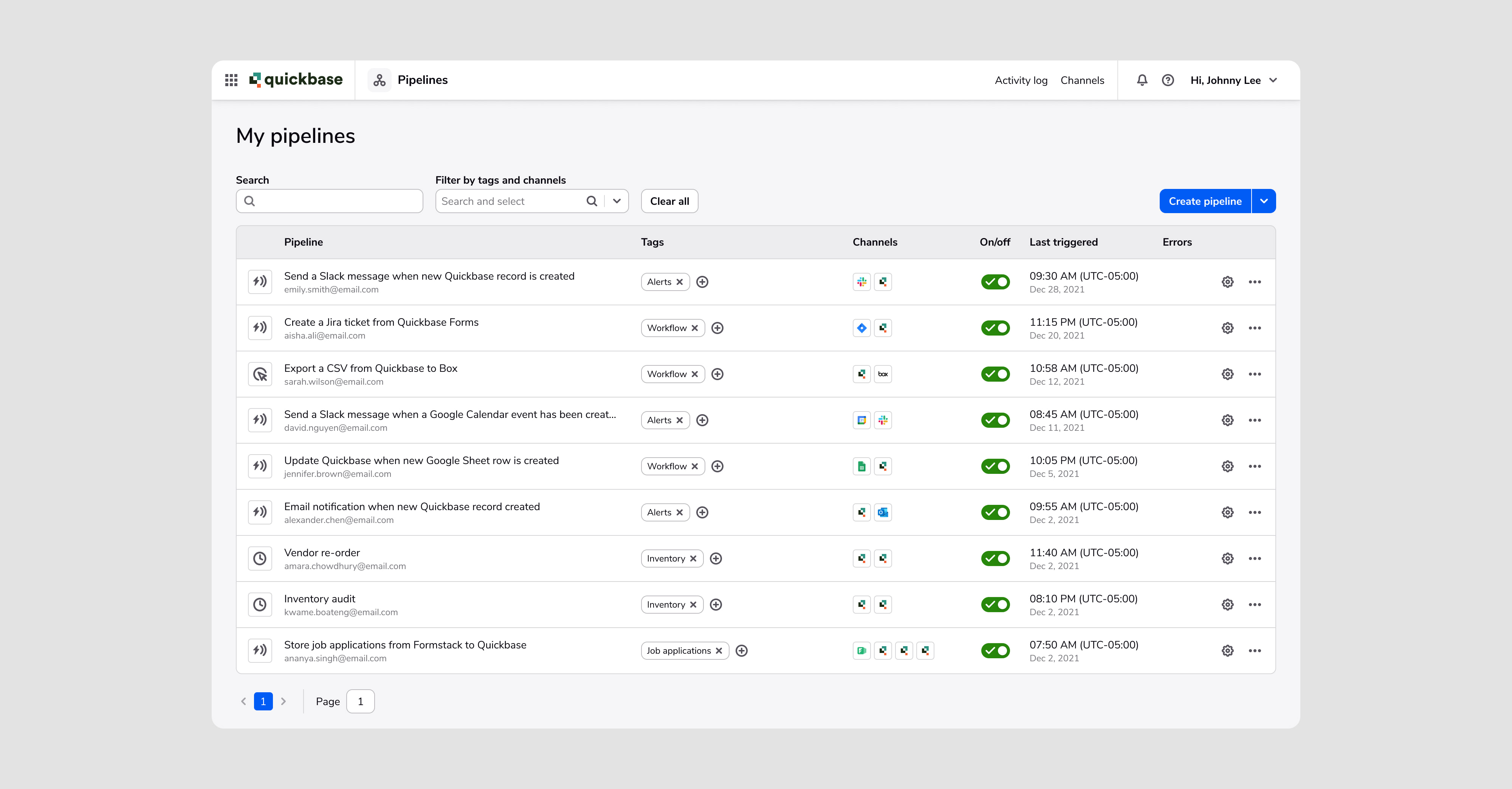
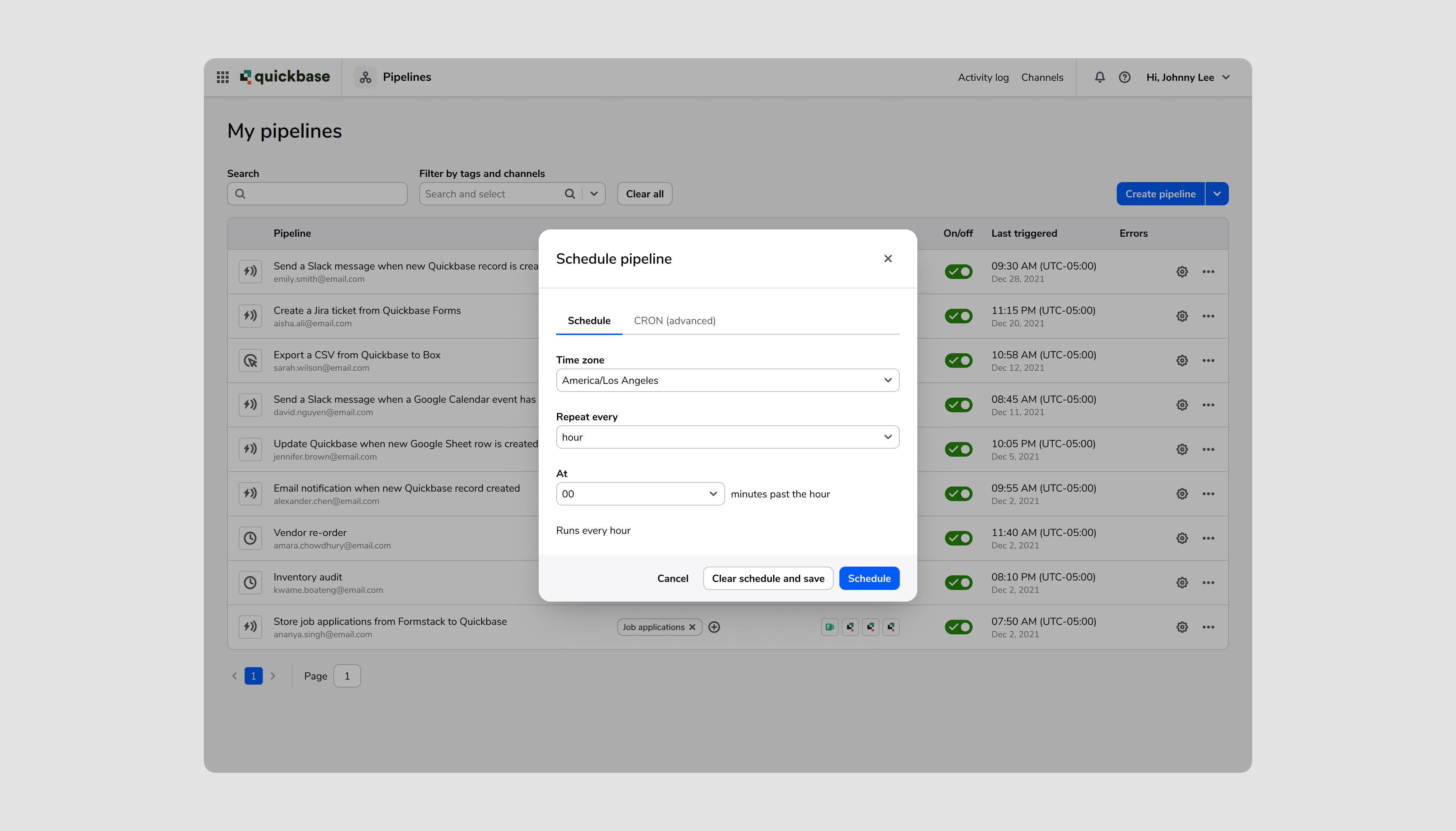
Once the MVP was launched and customers started to use Pipelines, we received feedback that users wanted better ways to organize their pipelines, get a clearer indication of status, and view more pipelines on a page, as some accounts may have hundreds of them.
Through team brainstorms, customer interviews, and rounds of iteration with feedback from other designers, we went with the direction of allowing pipelines to be organized via tags, moved from a card view to a list view, displayed errors inline with the pipeline, and allowed users to view Pipelines details without opening the editor.


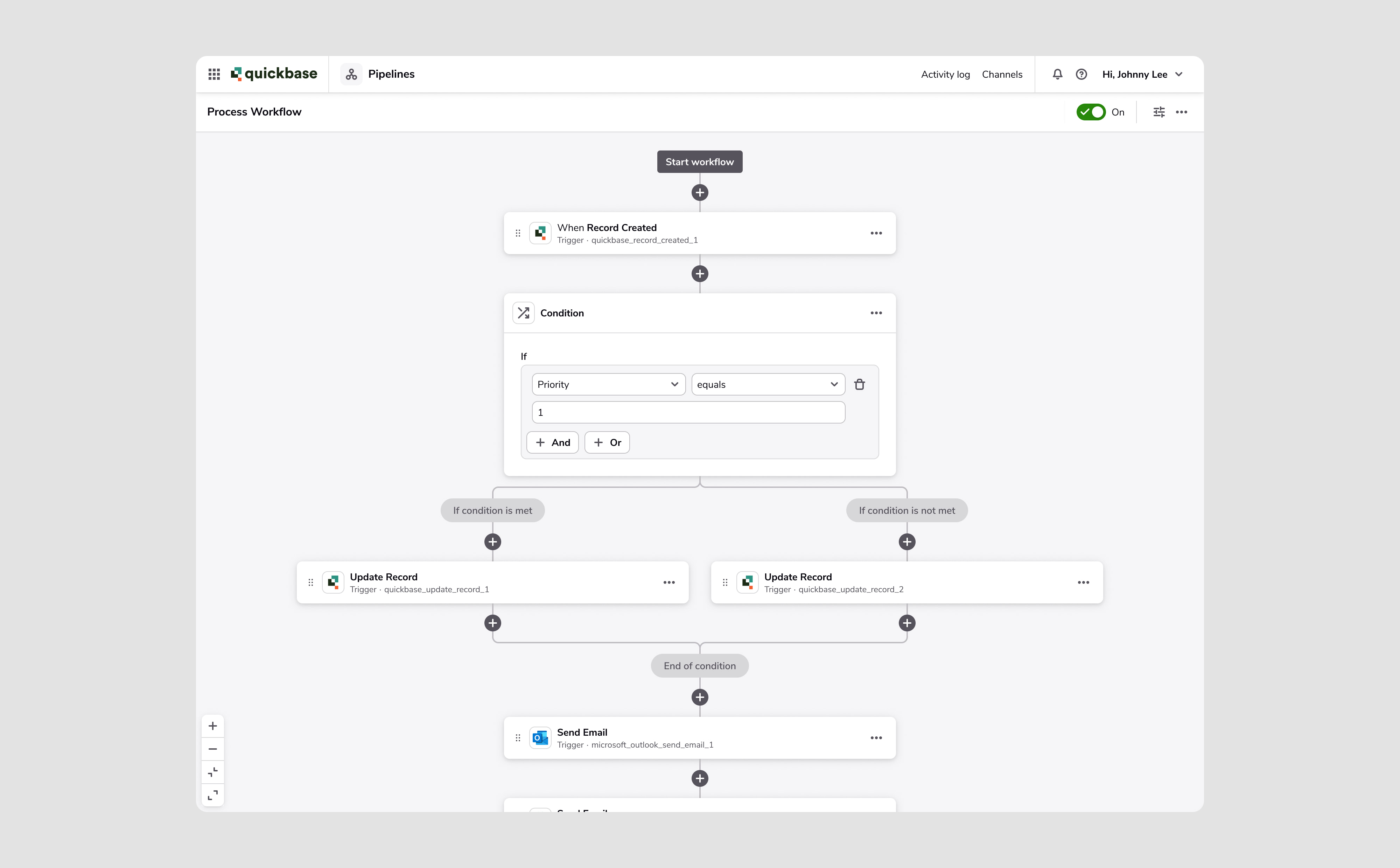
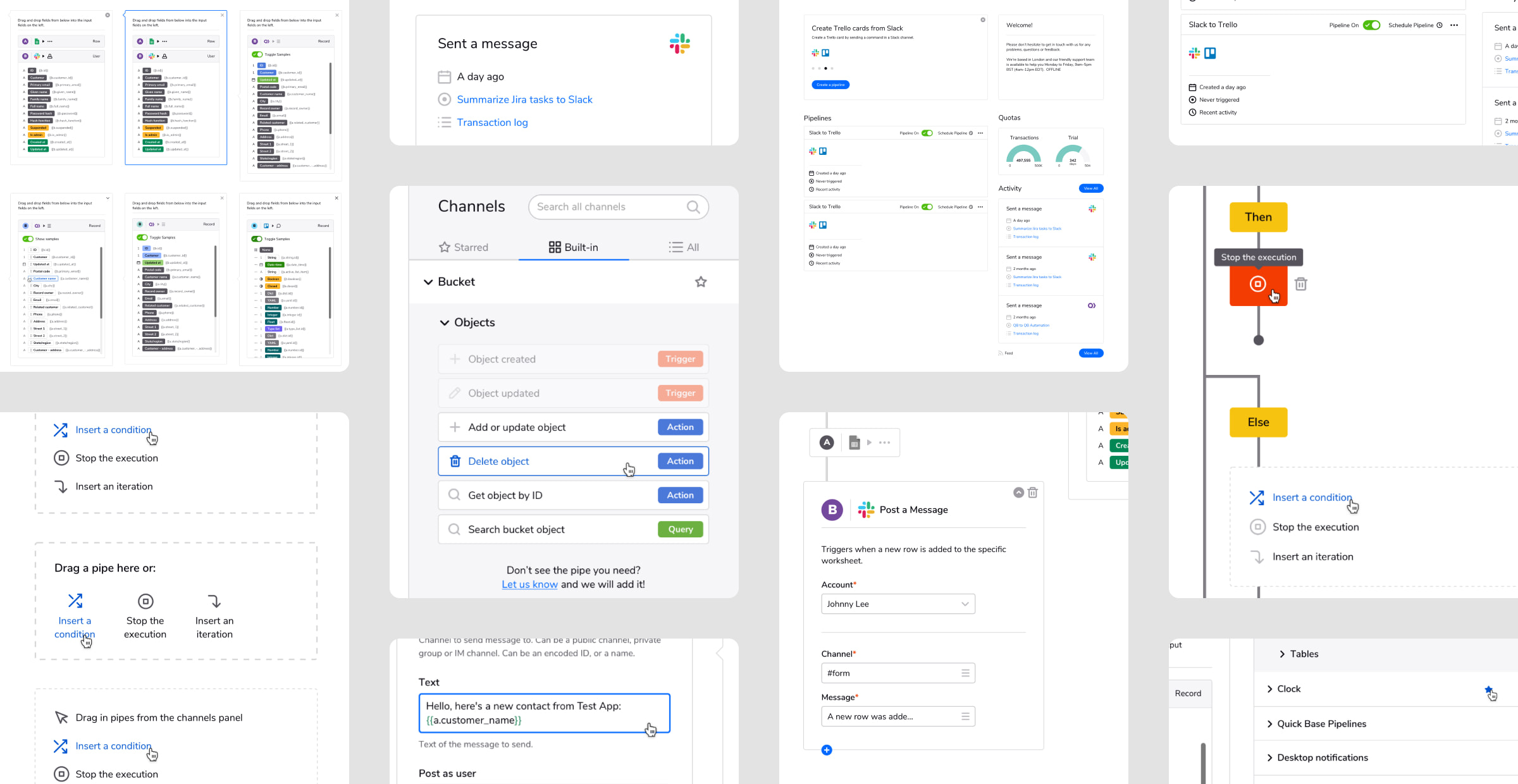
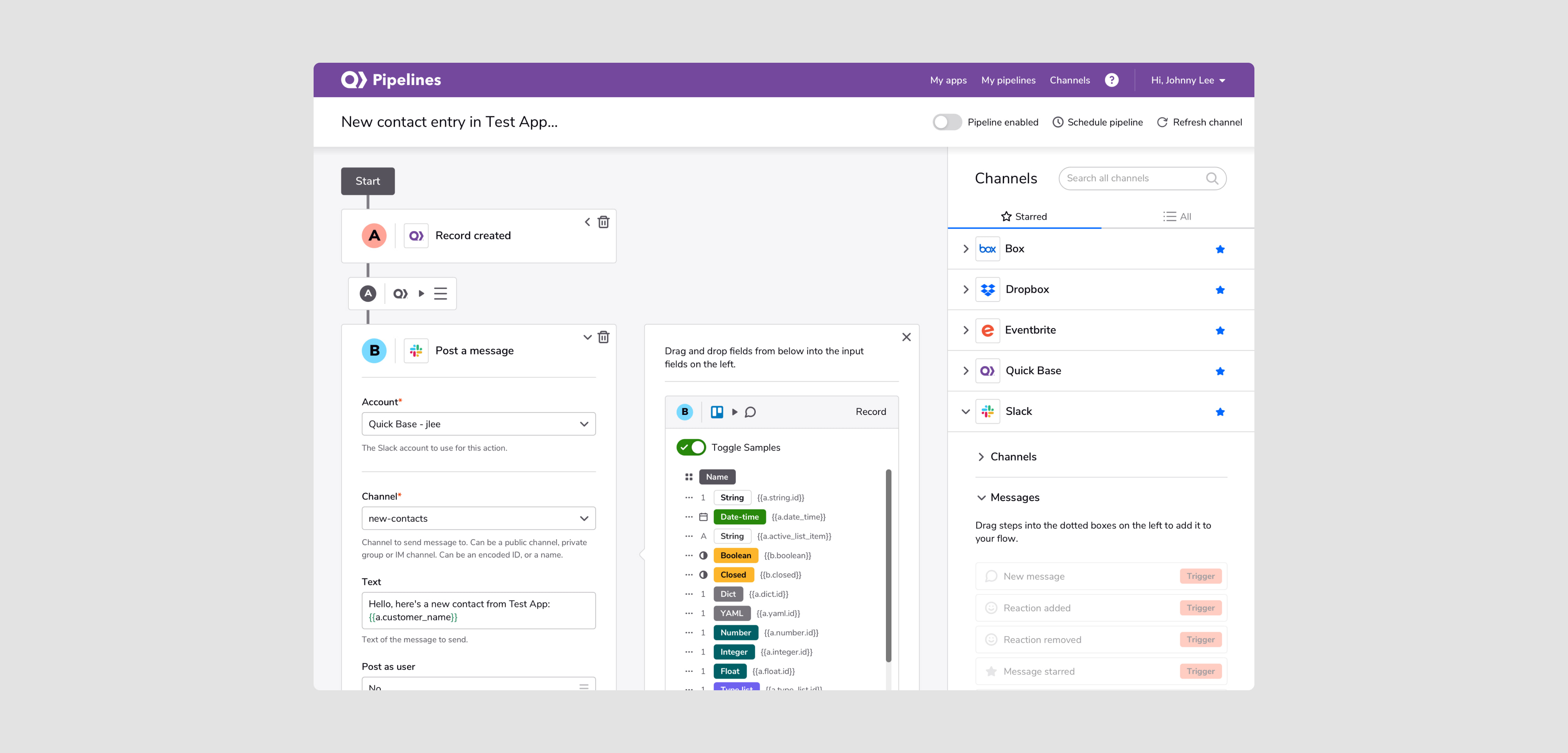
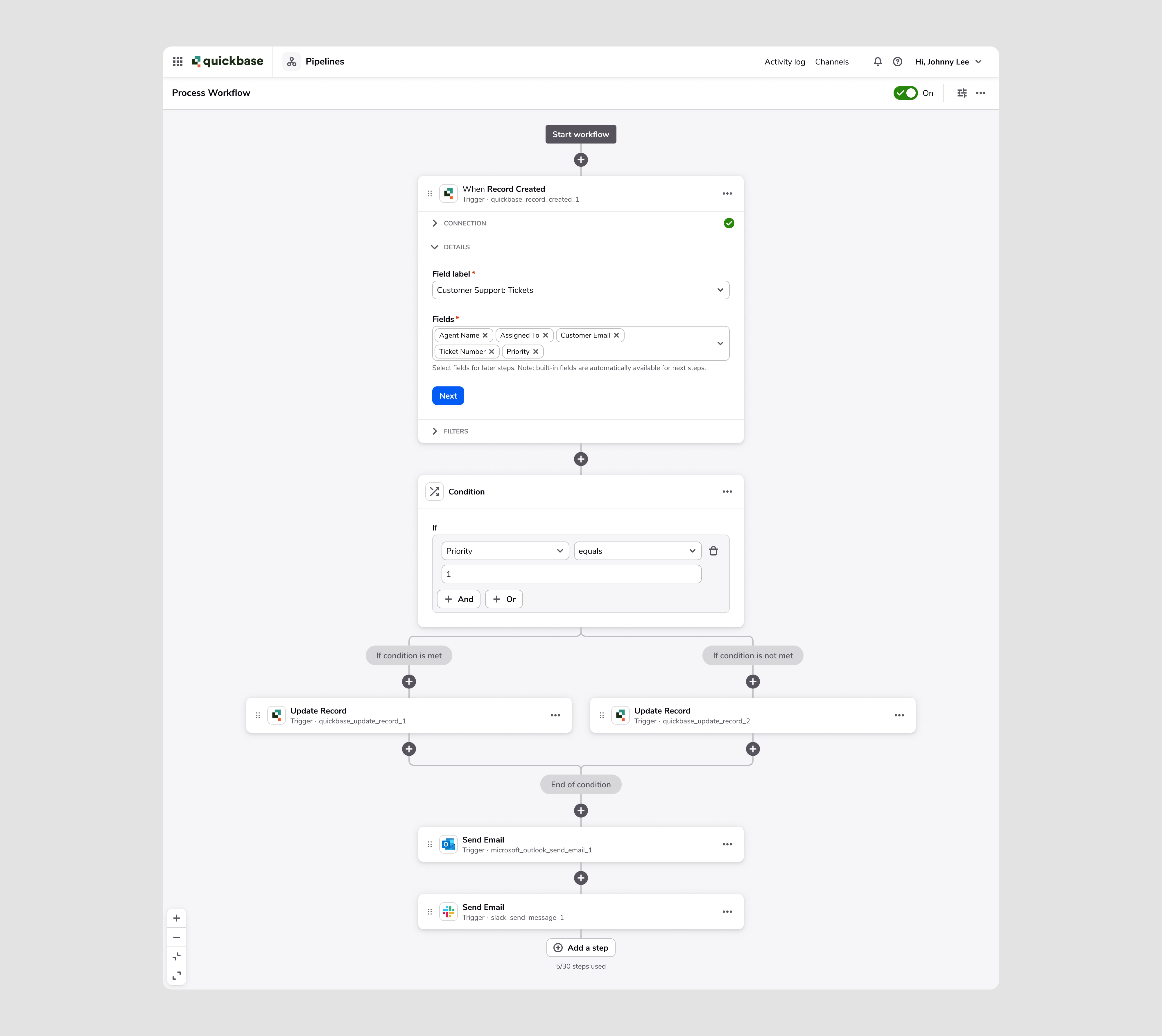
The next big piece was enhancing the designer. The old UI had some notable limitations: the drag-and-drop interface was not accessible nor easy to read. Each pipeline is made of multiple steps telling it what to do, and functionality like changing the first step or re-ordering steps was missing. It was also hard to learn and use, which affected customer education and adoption.
Another designer joined the team and we partnered together to re-design the designer. We converted it from the drag-and-drop UI to more of a guided flow with an open work space. The updated UI split each step into collapsible sections to make it easier to focus on the data portion of each step, rather than always showing repeated information like how the step is connected to a service. This helped reduce the height of which helped with lengthier steps. The visuals were further overhauled as well, as I continued to refine the design system as a side project.
Shipped
To thousands of monthly active customers
Billions of step runs
Completed month-over-month since launch
I can't even take this...Pipelines, you are what I've been looking for all my life. I am almost out of breath here...
Quote from a Pipelines webinar attendee
●
From launch, Pipelines was the most-watched webinar in Quickbase history to-date, exciting a user base that was already fanatical about our product.
Today, we have thousands of accounts and pipelines with billions of step runs being completed each month.